Good code is design
It’s often said that web designers don’t have to know how to code; there’s engineers for that. I can agree. I’m confident a designer who doesn’t code can make things beautiful on the web.
But there’s always going to be that twilight zone between code and design. The stuff a designer doesn’t think of because it’s a coding after effect. The stuff an engineer doesn’t think of because it’s conceivably a design thing. It’s an undefined area of software development that requires mutual understanding.
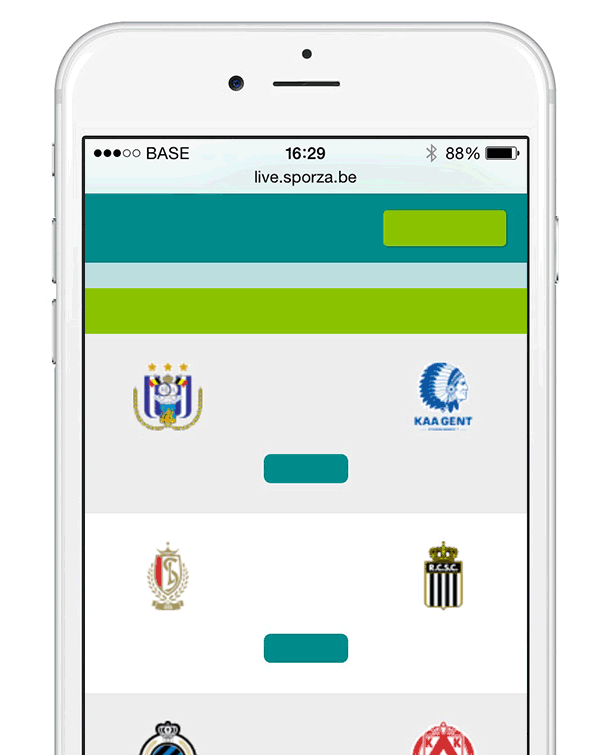
I’m not totally sure the next story fits into this category, and I certainly don’t want to rake over old controversies, but here it is anyway. Past Sunday I was on a train, traveling home from the excellent Typo Berlin. I’m a football fan and was eager to check on the live scores of the afternoon games. A bit nervous I fired up my favorite sports website, yet halfway during page load my phone lost its data connection:

Anyone into sports knows this is NOT funny.
Is it a design thing? Do we file it as a code bug? It’s probably that twilight zone. It doesn’t matter. Some things just take time to get right. But in a way this demonstrates one thing very well: good code is interface design.
(It sure was a good reminder the so-called Flash of Unstyled Text is not a browser bug. It’s a feature, progressive enhancement so you will. We don’t ever want to hide content until a script or font file has finished loading. We can design around that.)
Want my advice? Designers, learn to code. My guess is you’ll have a sharper eye for things like the above pictured problem. You’ll be rewarded with a better understanding of what’s going on inside your app. You’ll be able to contrive finer design solutions, make better decisions; anticipate on things.
You’ll definitely roll into a better relationship with the engineers on the team. It’s important. You’ll be a better designer.